動画編集をしている治療家さんによくあるのが
- 文字がなんだか見づらい
- 配色が素人っぽい
- しっくりくるテロップが作れない
- 強調したい部分が上手く強調できない
ご自身では気付いていないかもしれませんが、周りから客観的に見てみると
このような印象を抱くことは少なくありません。
この記事では見やすいテロップとは何なのか?
そのことについて深く掘り下げてみようと思います。
では早速、見やすいテロップを作るコツについて語っていきたいと思います。
また、ここで紹介したテロップ素材の原本(PNG素材)をダウンロードできる様にしておきます。
記事購入者はぜひ活用してみてください。
【ダウンロード素材のサンプルはコチラ】
※素材は背景を透過したPNG形式(1920×1080)でダウンロード可能です。動画編集時にそのまま重ねるだけでテロップ素材を使用することができます。


この記事の目次(クリックでジャンプ)
目次
コントラスト
まずテロップは視聴者に見てもらわないと話になりません。
見て、読んでもらう所までが最終目標です。
見られる前提で作らないといけませんので、テロップは必ず見やすくする必要があります。
では、【見やすいテロップ】とは何なのか?
一番最初にこの≪コントラスト≫を持ってきたのは、最も重要でテロップを作成する上で根本となる考え方が≪コントラスト≫だからです。
コントラストとは?
コントラストとは、主に【色味】のことを指すことが多い印象です。
ですが、ここで言う【コントラスト】とは『差』という定義になります。
コントラスト(contrast)とは、
並置されているものごとや近縁のものごとと、著しく異なっていること。「対比」。
色・トーン・形などの差違のことで、視覚効果(en:visual effect)、デザイン、イメージなどに役立てられるもの。視覚的な特徴の差。
モノや人に関して、他との著しい質の差。
この様に、コントラストとは【色】だけでなく、大きさや形など【視覚的な差】そのものを言います。
つまり、ここで言うコントラストは、【映像とテロップの差を明確にする】ということで認識していただき、
それを覚えておいてください。
動画におけるコントラスト
僕がこの様に考えているというだけであり、全世界の常識か?と言われるとそれは怪しいので
あくまで、『見やすいテロップを作るためのコントラスト』というような認識に留めておいてください。
動画におけるコントラストの種類として考えられるのは
- 明暗差
- 色味の差
- 輝度差
- 大きさの差
これらの【差】を更に細かく解説していくのが
ここ以降の項目になります。
分かりそうで分からなさそうな用語が並んでいますが、
全ての項目を理解していただければ、見やすく伝わりやすい動画を作れる様になります。
【Before】
【After】
上記動画のビフォーアフターでは、色選択の面でも差が出てしまうのですが
必然的に2色使う場合は、1.片方は明るく片方は暗いという使い方か2.片方は濃く片方は薄いという二通りになります。
明るい・暗い、濃い・薄いと言葉で説明しても実際に目で見ると意外と境界線がハッキリしないことが多々あります。
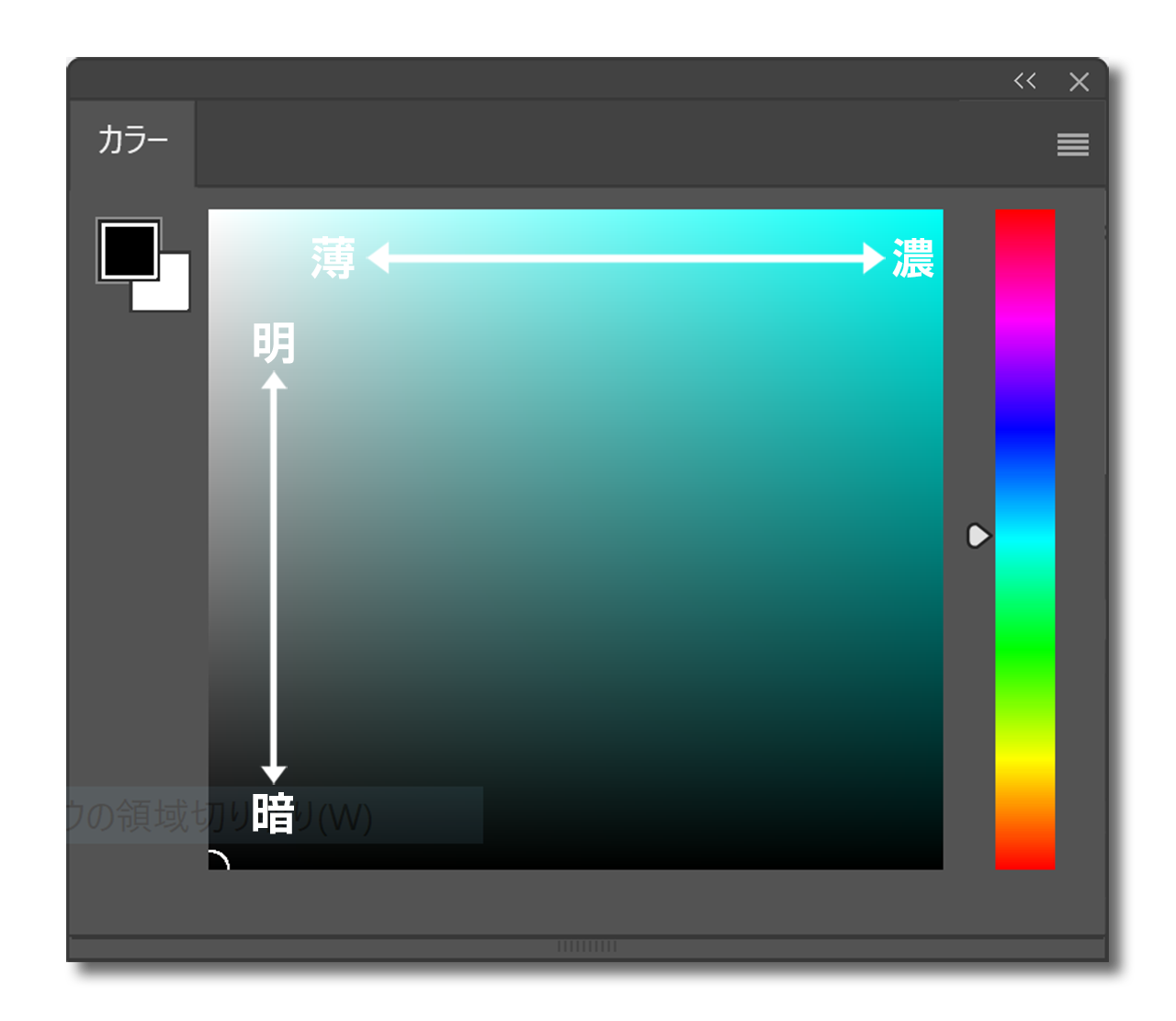
そんな時に使えるのが【カラーパラメータ】です。

画像を作ったり、動画を作ったりしているときにカラー選択画面で上記のような四角を見たことはないでしょうか?
このパラメータを見ながら、選択されたカラーから縦軸または横軸で遠い色を選んでおくと比較的コントラストは強めに出る傾向になります。
※ただし、蛍光色の様なカラーの場合濃薄の差は出にくくなる場合があります。
実際にご自身の画像編集ソフトや動画編集ソフトでカラーを選ぶとき
パラメータを少し意識して色を選択してみてはいかがでしょうか?
コントラストを強めに出す事ができる様になるので視聴者がテキストを認識しやすくなってくれることでしょう。
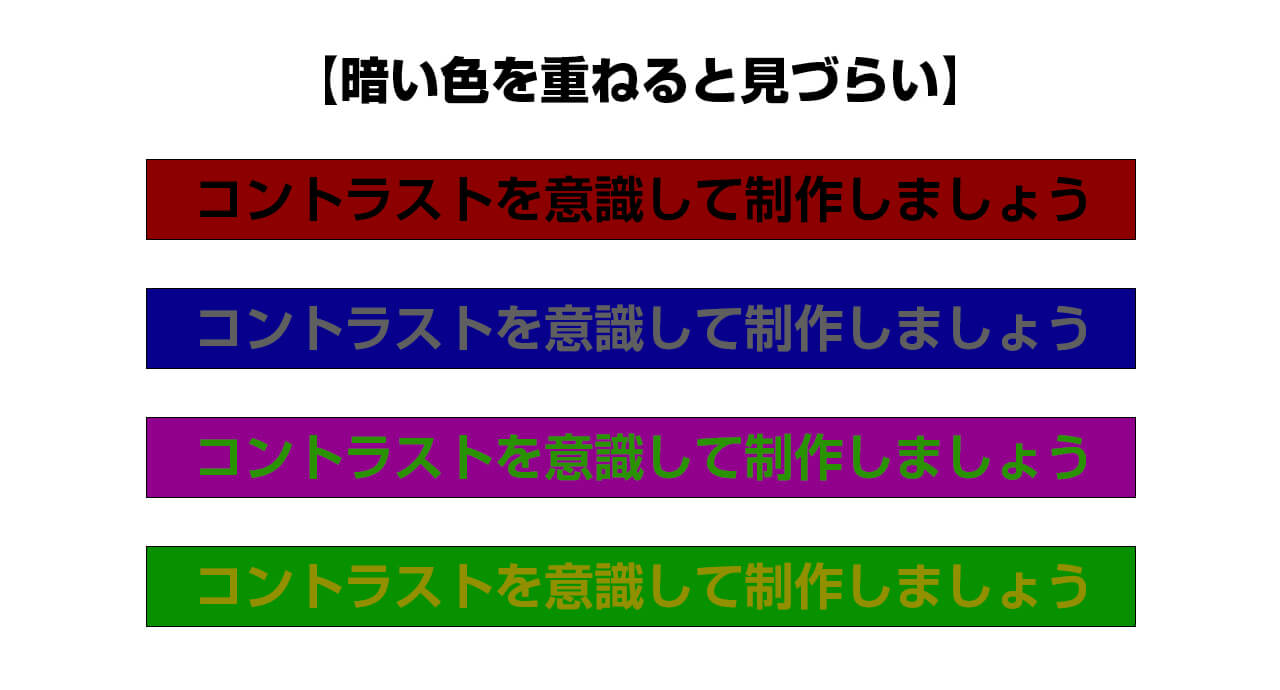
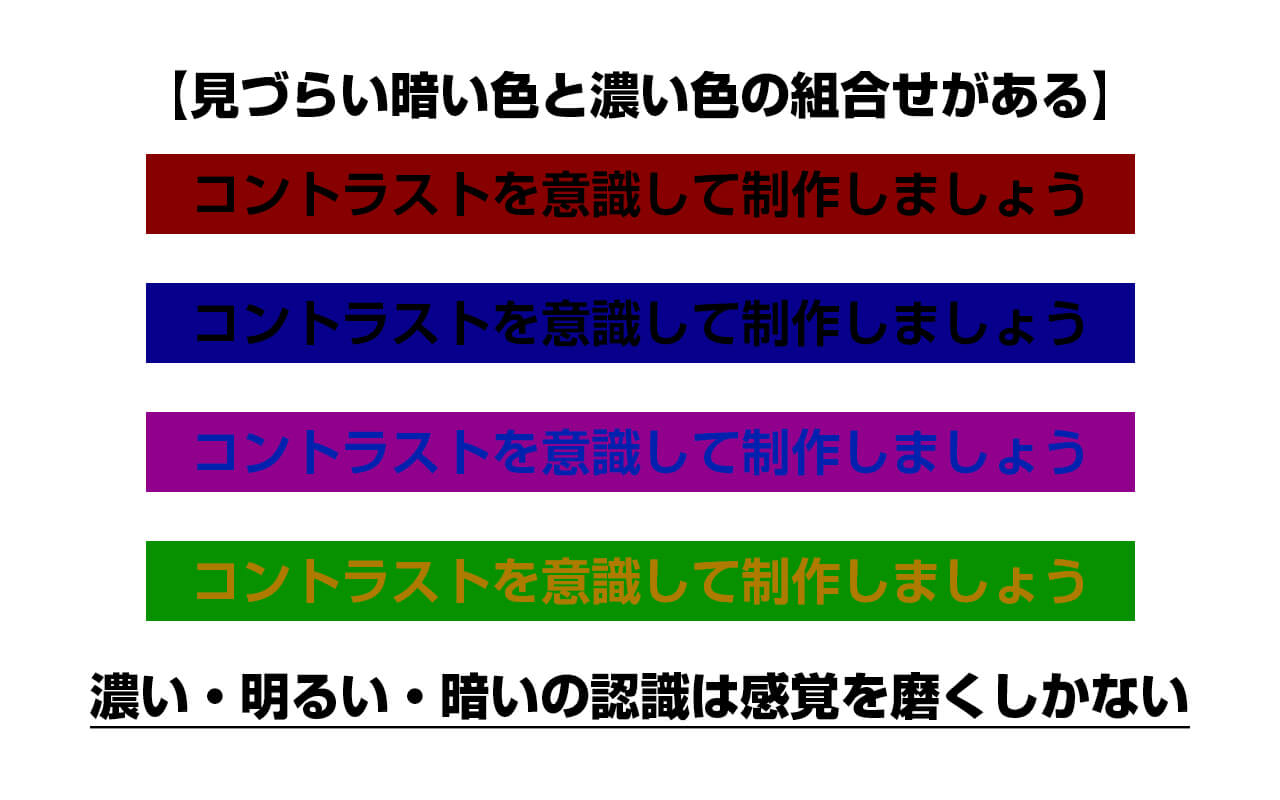
暗いと暗い

このような組合せで画像を作る人は恐らくいないと思いますが
上記のように暗い色同士の選択は非常に見づらくなってしまいます。
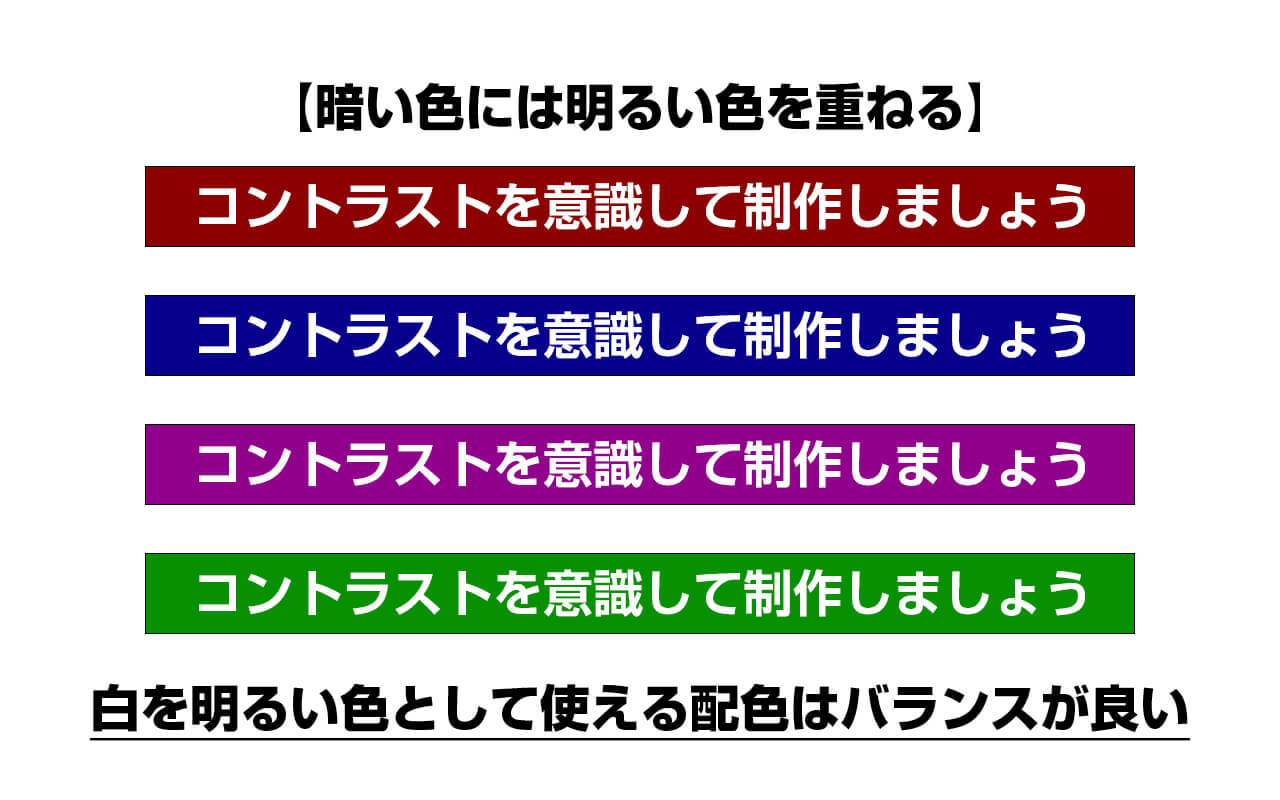
おわかりいただけると思いますが、この場合の対策としては
【片方を『明るく』する】
もうこれ一択です。

このように、暗い色に重ねるべきは明るい色ということになります。
しかし、ここで注意していただきたいのが
例え明るくても『濃い色』は「暗い色」と相性が悪い
という事です。
ここが配色の難しい所で、明暗だけでなく【色の性質】も加味していく必要が出てきます。

このように薄い・濃い・明るい・濃いは
それぞれの要素が補完しあったり干渉しあったりします。
詳しくは配色の部分でも触れますが、色の組合せを考慮した【明暗差】と【濃薄差】の感覚を身に付けていく必要があります。
背景との差
ではコントラストの概念を理解していただけたところで
次に実際の撮影環境から考えられる状況を考慮しながら
更に考慮すべき要素を挙げていきたいと思います。
実際に動画を撮影すると、この記事のように背景が【白】であるとは限りません。
というか【背景が真っ白】なんてことはほぼないと思います。
そうなんです。
【動画を撮影した状況の背景】を考慮してテキストカラーを選択していく必要があります。
暗い治療院や白い壁の治療院、或いは暖色系の蛍光灯で統一している治療院。
色々条件は様々です。

治療院やエステでは白いタオルを使っている所もありますよね。
お客さんにタオルを掛けた状態で撮影した場合はこの様ような結果になってしまいます。
白タオルがあるのに白文字を使う人はいないと思います。

ここまで極端な例は少ないと思いますが
全体的なデザインのイメージはこのようなものになります。
では、治療院とは関係ないですが別のパターンを見てみましょう。

この様に全体的に色味が濃い状態で撮られた映像や画像に白文字を挿入すると
シンプルなデザインで、男女共に受け入れられやすいテキストを作成することができます。
奇抜な色を使うと、編集者のセンスが出てしまい
見ている人によっては違和感を覚える人もいます。

この様に【青+黄】は比較的相性が良くコントラストもハッキリします。
色味の組合せを選ぶ詳しい話は【配色】の部分でお話しますが、
コントラストをハッキリさせる【相性が良い色の使い方】というものも存在します。
フォントサイズ
一番最初にコントラストの話をしたと思います。
一般的に【コントラスト】という言葉からは『色味』のイメージが強いと思います。
しかし、ここで言う【コントラスト】は【差】である。
という概念を指します。
つまりこれは、【色の差】だけでなく【大きさの差】もコントラストに含まれます。
そして、この【文字の大きさの差】を有効活用することで
これもまた、強調したり読みやすくしたりすることが可能です。

特に強調する必要も無く、重要でもないようなテキストであれば
全ての文字サイズを統一した方が一体感があります。
特に印象に残ることもなく流し見して
違和感としても残らないことでしょう。

【ただのバカ】を強調するために、その部分のサイズを特に大きくしました。
また、何の話か?を理解してもらうため、【巨乳】と【カップ数】の部分もやや大きくしました。
接続詞を挟んであえて単語や一部の発言を大きくしたことで
強制的にその部分に目が行くようにすることができます。
画像や動画に挿入するフォントサイズを調整することで
印象を操作したり、視聴者の視線を操作したりすることができるのです。
フォントファミリー
さて、初めてコントラストとはあまり関係ない要素の話をしていきたいと思います。
たまに僕が他の人の動画を見ていて『なぜこのフォントをチョイスしたんだ?!』と感じることがあります。
初心者にありがちですが、色々なフォントを使いすぎてしまっているパターンです。
では【このフォントなら間違いない】という様なものはないのか?
まずここで、普段から僕も使用することの多いフォントを
リンクと共にピックアップしておきます。
これらのフォントは全て無料で使用可能です。
また、商用利用も可能となっていますのでどんな場面でも使用することができます。
実際に僕も使った事がある or 現在進行形で使用中なフォントです。
ぜひインストールしてみて下さい。
また、これらのフォントには全体的に法則があります。
その法則に則って使用するフォントをチョイスしていただければ
ご自身でフリーフォントや有料フォントを導入しても良いと思います。
- フォントを構成するラインが太い
- シンプルでパッと見で何の文字か認識できる
この二つをなるべく守った状態でフォントを選択すると
視聴者は違和感なく、スムーズに文字を認識でき、尚且つ印象を悪くしないで済みます。
またこれらのフォントには、各種太さが設定されています。
場面によって選択する太さを変えるとより印象的にすることができますが
基本的には【太めのフォント】を使っておくのをオススメします。
太さの種類としては

フォントファミリーとしては【light】【medium】【bold】の3種類しかないものも少なくありません。
また最も細い【light】自体設定がなく、【medium】と【bold】の2種類だけのフォントもあります。
その点、このM+フォントはなんと7種類の太さが標準で用意されています。
上記で紹介したフォントのほとんどが種類の豊富な太さを用意してくれていますので使い勝手も抜群に良いです。
また太さの名称に関してはM+フォントのように【thin】などを使う場合もありますし
【ExtraLight】などを使われる場合もあります。
これは、各種フォント開発者によって異なりますが、基本的には見れば分かりますし
英語でなんとなく意味も理解できると思います。

僕が主に使用している有料フォント大手の【モリサワフォント】が提供している【新ゴ フォント】はなんと8種類の太さがあります。
これは年間サブスクで6万位します…。
配色
さて、再度コントラストの話に戻りたいと思いますが
ここまで理解していただいているという前提で、より高度な話をしていきたいと思います。
この項目では配色について考察していきます。
配色とは、、、【=色の組合せ】だと理解して下さい。
冒頭の【背景との差】の項目でも若干触れましたが
ここで更に深掘りしていきたいと思います。
まずはじめに、動画を編集し始めた時に最もやってしまいがちな行為が
【多数の色を使う】
ということです。
画像や動画にテキストを挿入し
一部のカラーを変更すると言うことは
その部分を強調したいという意図を含んでいると思います。
こちらは僕が作成した動画の一部抜粋になります。

【リスティングプラス】というリスティング広告の運用をされている会社さんとのコラボ動画になります。
リスティングプラスさんはロゴをはじめHPの所々に黄色を使用しており
恐らく企業カラーが【黄色】ではないかと推測されます。
その会社とのコラボ動画になりますので、
一応忖度し相手の企業カラーをメインのカラーに使用しました。
その中で、話している人間がトータル5人いるため
喋る人間それぞれに合わせてボイスフォローのテロップカラーを変更し
尚且つ強調したい部分の色味も変えております。
ここで使用しているカラーは
- 白
- グレー
- 黄
- ピンク(話す人間により変化)
以上の4種類になります。
白及び黒(グレー)は構成上絶対に必要な色となるので
その2色を省くと使っている色は【黄色】と【ピンク(話す人により変化)】の2色になります。
では次の画像はいかがでしょうか?

一つの画面に映っている色の要素が
- 白
- 黒
- 赤
- 黄
- 紫
- 緑
以上の6色になります。
白と黒を除いたとしても4色の色が一画面に存在します。
最初にお見せしたリスティングプラスさんとの動画の2倍の配色になります。
しかも最悪なことに、一番最初に説明した【濃い】【薄い】【暗い】【明るい】の法則も完全に無視し
【暗い】の≪黒≫に【暗い】の≪紫≫を合わせていたり
【暗い】の≪黒≫に【濃い】の≪赤≫を合わせていたり
見にくい要素をこれでもか?
と詰め込んでいる状況になります。
あえてこの違和感・見づらさを演出しているのであれば問題ありませんが
もし治療院の先生がこの演出をしてしまうと、
お客さんからは『この先生の動画なんか見づらい』という印象だけを与えてしまい
恐らくなんのプラスにも働かないでしょう。
色の選び方に迷ったらまず【白】と【黒】をベースとして
そこに【1色 or 2色だけ足す】という考え方で作ってみてください。
デザイン業界には色を選ぶタイミングで
- メインカラー
- ベースカラー
- アクセントカラー
このような3つの色味の概念があります。
これらを頭に入れておくと色の選び方が非常に楽になります。
ベースカラー
背景色など全体的な画のベース(基本)となるカラー。
このカラーが締める割合を70%前後の割合にしておくのが基本となる。
メインカラー
文字色などベースカラーに重ねることを前提として
ベースカラーと対になる様な色を選ぶ。
このカラーの締める割合が全体の25%前後にしておくのが基本となる。
アクセントカラー
ポイントや強調したい部分に対して使用するカラー。
【メインカラー】または【アクセントカラー】に対する補色を選択することが多い。
このカラーが締める割合を5%程度にしておくのが基本となる。
【メインカラー】【ベースカラー】【アクセントカラー】それぞれの要素が
70:25:5の割合で作り込まれるのが原則と言われていますが
これは、デザイン業界、主に印刷や画像(バナー)作成の分野だと個人的には感じています。
動画におけるこの割合は
【50:40:10 】or【45:45:10 】くらいだと認識しています。
【ベースカラー】と【メインカラー】はほぼ同じような割合
そこに強調用として【アクセントカラー】を所々使用していきます。
実演
テキストだけの説明だと少し分かりづらいかと思いますので
実際に色を選択していく過程をお見せしたいと思います。

この文章の続きは下記の購入ボタンから決済いただいた後、すぐにお読みいただくことが可能です。
(残り文字数9,578文字)
記事をご購入いただいた方のみテロップ素材の画像をダウンロード可能です。
(2020/12/28現在ダウンロード素材は62個)
【ご注意】
・動画編集をしているorしようとしている人向けの記事です。
・購入者様は配布しているテロップ素材を自由に使えますが、二次販売は許可していません。
・動画編集ソフトの解説記事ではありません。
・閲覧期限はございません。一度ご購入いただければ無期限で閲覧可能です。
・購入後のページを購入者以外の方が閲覧することは固く禁止されています。
・購入完了メールを転送することは固く禁止されています。
・本記事は2020年12月28日時点のものになります。
・随時テロップ素材は追加されていきますので、都度ご自身でダウンロードしてください。
・テロップ素材の拡充に伴い順次価格を上昇していきます。
【続きの内容】
・アウトラインについて
・ザブトンについて
・センテンスについて
・ショルダーテロップとは?
・デザインについて
・シンプルな四角のデザインのテロップ(ダウンロードリンク付き)
・シンプルなラインのデザインのテロップ(ダウンロードリンク付き)
・四角+四角の複合的なデザインのテロップ(ダウンロードリンク付き)
・四角+ラインの複合的なデザインのテロップ(ダウンロードリンク付き)
・四角+丸の複合的なデザインのテロップ(ダウンロードリンク付き)
・セーフマージンについて
・まとめ












コメントを残す